Dans le monde dynamique et en constante évolution du design web, rester au courant des dernières tendances est essentiel. C'est un domaine où le passé ne peut pas toujours éclairer le futur. Alors, quelles sont les principales tendances de la conception web moderne ? Comment ces principes peuvent-ils être appliqués de manière efficace pour créer des sites web attrayants et faciles à utiliser ? Asseyons-nous confortablement et plongeons dans ce monde fascinant.
Interface utilisateur (UI) et expérience utilisateur (UX)
Comme l'explique cette étude forbes, la frontière entre l'UI et l'UX devient de plus en plus floue. Tout comme une belle mélodie se mêle à des paroles bien écrites pour créer une chanson mémorable, l'UI et l'UX doivent se combiner harmonieusement pour créer un site web engageant.
Prenons l'exemple d'Airbnb. La plateforme simplifie le processus de réservation en rendant visible dès la page d'accueil les éléments clés tels que la destination, les dates et le nombre de voyageurs. Les images attrayantes et les informations essentielles sur les hébergements sont présentées de manière intuitive, offrant aux utilisateurs une navigation fluide.
Accessibilité
L'accessibilité n'est pas seulement une question de bonnes pratiques de conception web, elle est aussi une question de responsabilité sociale. Dans l'approche moderne, un site web bien conçu doit être accessible à tous, y compris aux personnes handicapées. C'est comme construire un immeuble avec une rampe pour les fauteuils roulants - ce n'est pas seulement la loi, c'est aussi la bonne chose à faire.
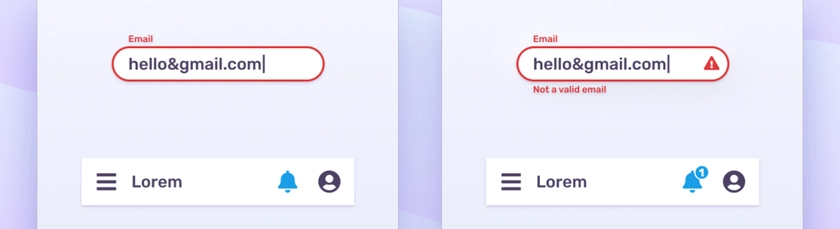
Par exemple, en ajoutant des alternatives textuelles à vos contenus multimédia, vous permettez aux personnes malvoyantes d'accéder aux informations à travers les lecteurs d'écran. De même, une palette de couleurs adaptée au daltonisme rendra votre site plus accessible aux personnes atteintes de ce trouble.
Compatibilité mobile
Avec la prédominance des smartphones, il est crucial d'avoir un site web qui fonctionne aussi bien sur un petit écran de téléphone que sur un grand écran d'ordinateur. Un site web mobile-friendly est comme un caméléon, capable de s'adapter à son environnement pour offrir la meilleure expérience possible à ses utilisateurs.
Par exemple, envisagez de concevoir votre site web selon une approche "mobile-first". Cela signifie que la conception est d'abord optimisée pour les appareils mobiles, puis adaptée pour les écrans plus grands. Cela garantit une expérience fluide pour tous les utilisateurs, quel que soit l'appareil qu'ils utilisent.
Utilisation de la couleur et de la typographie
L'utilisation judicieuse de la couleur et de la typographie peut faire la différence entre un site web moyen et un site web mémorable. Imaginez un peintre choisissant soigneusement ses couleurs pour créer une toile vibrante et émouvante. De la même manière, un bon designer web utilise la couleur et la typographie pour créer une expérience visuelle qui parle à ses utilisateurs.
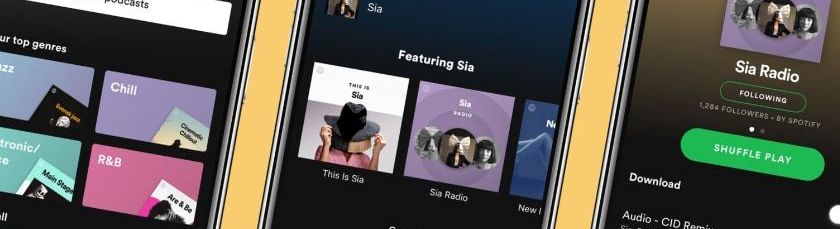
Un exemple emblématique est celui de Spotify. Leur utilisation audacieuse de couleurs vibrantes et de typographies grandes et audacieuses capture l'attention et aide à distinguer les différentes catégories et playlists.
 Spotify
Spotify
Importance des temps de chargement rapides
A l'ère de la 5G, les utilisateurs s'attendent à ce que les sites web se chargent rapidement. Un site web qui prend du temps à charger est comme un serveur lent dans un restaurant - peu importe à quel point la nourriture est bonne, l'expérience globale en pâtit.
Pour maintenir des temps de chargement rapides, vous pouvez optimiser vos images et vos scripts, et minimiser l'utilisation de contenu flash ou d'autres éléments lourds. Des outils tels que Google PageSpeed Insights peuvent vous aider à analyser les performances de votre site et à identifier les domaines à améliorer.
Conclusion
Pour conclure, une conception web efficace dans l'approche moderne se résume à offrir une expérience utilisateur exceptionnelle. Qu'il s'agisse d'UI, d'UX, d'accessibilité, de compatibilité mobile, d'utilisation de la couleur et de la typographie, ou de la vitesse de chargement, chaque aspect joue un rôle crucial dans la création d'un site web qui non seulement attire l'attention, mais aussi fidélise les utilisateurs. Comme le dit l'adage, "le diable est dans les détails" et dans le monde du design web, ces détails peuvent faire toute la différence.